Сергей Михайлович Тимофеев
Photoshop CS3
Обучающий курс
Введение
В современных условиях практически невозможно представить себе работу специалистов разнообразных областей без применения компьютера. Буквально открывают этот список люди, занимающиеся графикой. Действительно, сегодня качественная обработка графики практически немыслима без применения компьютера и разнообразных программных средств.
Наша с вами задача, уважаемый читатель, – освоить один из самых универсальных редакторов компьютерной графики – Adobe Photoshop CS3, который по праву занимает лидирующее место в сфере возможностей и производительности при обработке графики. Если учитывать целевой характер инструментария программы, можно отметить что основное назначение Photoshop – редактировать, а не создавать изображения. Но в то же время там содержится ряд инструментов и функций, позволяющих именно создавать разнообразные изображения, что отдельно подчеркивает универсальность программы.
Итак, в Adobe Photoshop CS3 мы можем делать и очень подробно редактировать изображение.
Данная программа незаменима для дизайнеров во всех областях, фотографов, специалистов по 3d- графике и вообще будет интересна почти любому, так как даже в повседневной жизни мы сталкиваемся с необходимостью работы с изображениями.
В этой книге я постарался подробно описать суть и порядок работы в Photoshop CS3, раскрыл свойства основного массива инструментов, имеющихся в ней. Программа является достаточно комплексной, но методичное ее изучение позволит эффективно освоить ее. Выполняя задания, вы сможете хорошо усвоить и запомнить пройденный материал.
Прежде всего мы с вами рассмотрим общие основы, теорию компьютерной графики, так как без знания теории дальнейшее изучение конкретных программ неэффективно. Теория позволяет понять общий принцип работы редактора. Далее, перейдя непосредственно к программе, мы рассмотрим инструменты, фильтры, эффекты и многое другое. После этого мы выполним некоторые уроки на закрепление материала.
Уверен, что вам понравится изучение и работа в Adobe Photoshop CS3.
Глава 1
Основы растровой графики
Особенности и свойства растровой графики
Итак, уважаемый читатель, первоочередная наша задача – разобраться в разнообразных способах хранения, отображения и обработки графической информации при помощи компьютера. Казалось бы, все просто: компьютер хранит и показывает определенные картинки, изображения, но на самом деле все гораздо сложнее. Однако не стоит пугаться и думать, что мы сейчас будем говорить о высоких материях, например об устройстве оборудования, обеспечивающего передачу изображения в составе компьютера. Нам это просто не понадобится. Наша с вами задача – разобраться в том,
Существуют два основных способа хранения графики – векторный и растровый. Наверняка вы когда- нибудь уже встречались с данными понятиями и примерно представляете себе, что они означают. Каждый из них имеет ряд характерных особенностей, что и диктует в разных случаях необходимость применения того или иного способа.
Я опишу вкратце оба, а далее мы с вами подробно остановимся на интересующей нас растровой графике.
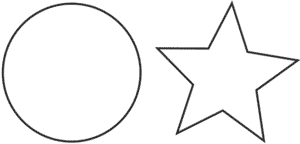
Итак, сущность векторного способа создания, хранения и преобразования графики заключается в том, что изображение воспринимается компьютером как совокупность так называемых объектов, каждый из которых имеет ряд характерных параметров. То есть каждый элемент изображения в векторном формате представляет собой какой-то определенный объект. Соответственно, компьютер знает месторасположение данного объекта, какие-то определенные его параметры, цвет и т. д. На примере все выглядит очень просто: допустим, у нас есть изображение, как на рис. 1.1, на котором изображены окружность и звезда.

Рис. 1.1. Образец векторного изображения
В файле, хранящем это изображение, прописано, что на белом фоне у нас есть объект звезда, количество лучей которого равно пяти, радиус равен десяти и т. д., а рядом находится окружность, позиция которой такая-то, цвет такой-то, радиус такой-то и т. д. То есть компьютер видит, из каких объектов состоит изображение. Соответственно, для редактирования мы можем выделить интересующий нас объект, например звезду, обратиться к ее параметрам, скажем, к параметру количества лучей, и, допустим, увеличить его. В результате таких преобразований мы уже получим изображение, показанное на рис. 1.2.

Рис. 1.2. Преобразованное векторное изображение
Точно так же можно удалять, добавлять, полностью изменять объекты, тем самым формируя общее изображение. Одним из наиболее распространенных редакторов векторной двухмерной графики является Corel Draw.
Таким образом, работа над векторными изображениями представляет собой работу над
Векторная графика бывает и трехмерная, в таком случае используются редакторы 3ds Max, Maya LightWave, Cinema 4d и т. д.
Теперь давайте рассмотрим сущность и особенности растровой графики. Изображение формируется и хранится в виде совокупности точек, так называемых пикселей. Создавая растровое изображение, мы делаем сетку из пикселей, каждый из которых имеет свой цвет. Пиксели очень малы, и, глядя на них вместе, мы видим изображение. Иными словами, каждое растровое изображение представляет собой своеобразную матрицу из точек – сеть, имеющую длину и высоту.
На рисунке 1.3 вы видите увеличенный, показательный вариант растрового изображения и обычное растровое изображение.

Рис. 1.3. Слева – увеличенный вариант растрового изображения, справа – обычное растровое изображение
Из способа представления изображения вытекают и особенности его редактирования. Так, имея дело с растровой графикой, мы работаем не с объектами, а с пикселями, то есть с отдельными точками или их совокупностями, каждая из которых имеет свой цвет и точное месторасположение на изображении. Фактически наша задача состоит в том, чтобы менять цвет определенных пикселей. Никаких объектов в растровой графике просто нет. Когда мы видим черную окружность на белом фоне, созданную растровым редактором, мы на самом деле видим совокупность белых и черных точек. На рисунке 1.4 это хорошо можно проследить.

Рис. 1.4. Сверху – растровое изображение окружности, снизу – увеличенное изображение верхней части окружности, на котором видна «лесенка» из пикселей
Растровые изображения обладают рядом параметров, отвечающих за их размер, четкость, сглаженность, цветовую насыщенность и т. д.
Одним из наиболее важных параметров растрового изображения является так называемый DPI (Dot Per Inch), то есть количество пикселей на один квадратный дюйм. Чем выше значение этого параметра, тем более четким будет изображение. Фактически DPI отвечает за размер пикселя. На рисунке 1.5 вы видите два варианта одного и того же растрового изображения с разными значениями DPI.

Рис. 1.5. Слева – изображение с очень малым значением параметра DPI, справа – с большим значением
Таким образом, настраивая параметр DPI, необходимо примерно представлять себе, что именно и для какой цели мы рисуем. Далее, разбирая порядок настройки данного параметра, мы рассмотрим некоторые его значения и их применение.

