изображение в режиме Grayscale (Оттенки серого)
Соответственно, для записи яркости требуется меньше информации, что позволяет уменьшить объем файла и экономнее потреблять ресурсы компьютера.
Изображения в режиме Grayscale (Оттенки серого) используются при подготовке черно-белых полиграфических изданий (газет, книг) и в некоторых случаях – при оформлении веб- страниц.
Индексированный цветовой режим
При необходимости уменьшить объем файла и в то же время сохранить информацию о цвете можно прибегнуть к режиму Indexed Color (Индексированный цвет). Как и режим Grayscale (Оттенки серого), режим индексированного цвета позволяет сохранить до 256 отдельных оттенков – но на этот раз не фиксированных значений яркости, а любых цветов. Во многих случаях количество цветов еще уменьшают: режим Indexed Color (Индексированный цвет) позволяет сохранить от 2 до 256 цветов в изображении.
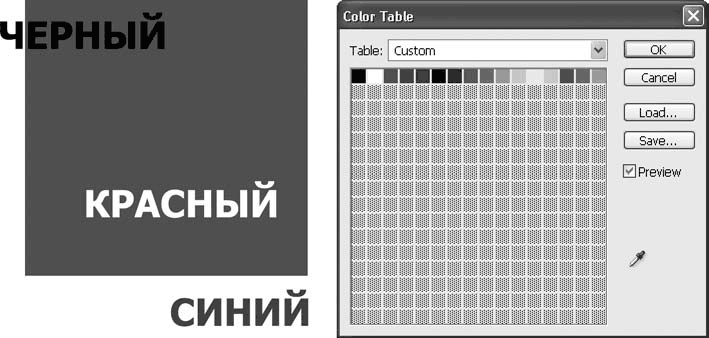
На рис. 2.6 (дублируется на цветной вклейке книги) приведен пример простого изображения с небольшим количеством цветов, идеально подходящего для преобразования в режим индексированного цвета. Дополнительно на рисунке показан шестнадцатицветный индекс изображения – то есть цвета, использованные для его описания.

Рис. 2.6. Изображение с индексированным цветом
Использовать режим индексированного цвета особенно актуально, когда в нашем изображении задействована не вся цветовая гамма – как на примере, показанном на рис. 2.6,

Рис. 2.7. Полноцветное изображение
Чтобы компенсировать искажения цвета, используют специальную технику под названием «Dithering» (смешение). Она выполняется графическими программами автоматически при преобразовании изображений в другие цветовые режимы (с малым количеством цветов), и суть ее в том, что пикселы разных цветов «перемешиваются» для

Рис. 2.8. Полноцветный рисунок
Изображения с индексированными цветами широко применяются в Интернете: один из двух наиболее распространенных форматов изображений в веб-графике (формат GIF89a) является форматом с индексацией цветов.
Цветовой режим Monochrome (Монохромный)
Самый простой и примитивный цветовой режим – Monochrome (Монохромный), в котором используются только два цвета. Название «монохромный» предполагает один цвет (mono – «один», chroma – «цвет»), но второй – это как бы «фон», на котором мы рисуем одним цветом. Обычно используются черный и белый цвета, но иногда можно встретить и другие комбинации.
Примечание
В Adobe Photoshop мы не найдем цветового режима под названием «Monochrome», он будет называться «Bitmap» (битовая карта) – это потому, что для записи информации о каждом пикселе достаточно одного бита информации.
В монохромном режиме можно сохранять чертежи, схемы, текстовую информацию, рисунки в технике графики – словом, все изображения, в которых не требуется высокого качества и которые нужно уменьшить в объеме (рис. 2.9).

Рис. 2.9. Монохромные изображения
При преобразовании в монохромный режим нужно использовать dithering (смешение цветов) для имитации оттенков. Без смешения результат будет не только некрасивым, но и, возможно, неузнаваемым. При смешении можно достичь не только узнаваемого, но и оригинально выглядящего изображения (рис. 2.10).

Рис. 2.10. Монохромное изображение без использования смешения
Значение монохромных изображений очень велико, но они важны не для дизайнера, а для процесса печати. Струйные и лазерные принтеры, типографии используют монохромную печать (краску или тонер нельзя осветлить и сделать серой), и, посмотрев на страницу с распечатанным изображением, легко заметить, что оно складывается из белых и черных точек. При этом используются разные техники получения промежуточных оттенков, не совпадающие с техникой смешения цветов, предлагаемой Photoshop, однако принцип сохраняется тот же.
Глава 3
Размеры изображения
• Физический размер изображения
• Логический размер изображения
• Разрешение
Чтобы понимать принципы работы с растровой графикой, важно разобраться в размерах изображения – не менее важно, чем знать теорию цвета. Точно так же как неполноцветное изображение ограничивает нас в выразительных средствах и иногда не позволяет полностью передать все нюансы рисунка, малый размер изображения не позволит нам передать мелкие детали рисунка или помешает использовать его в большом размере.
Осложняет дело и то, что у растрового изображения есть два разных размера. С одной стороны, на экране монитора или на листе бумаги изображение можно измерить линейкой и получить размер в сантиметрах. С другой стороны, существует размер в пикселах – он определяет количество пикселов в изображении.
Размер в пикселах принято называть
Размер в сантиметрах, миллиметрах и других линейных единицах измерения принято называть
Оба размера связаны между собой третьей величиной, которая именуется
Физический размер изображения
Физический размер изображения – это количество пикселов в изображении по ширине и по высоте. Таким образом, мы получаем размеры изображения в пикселах.
Чем больше пикселов в изображении и чем больше его физический размер, тем выше может быть качество изображения. При большем количестве пикселов мы можем сохранить более мелкие детали

