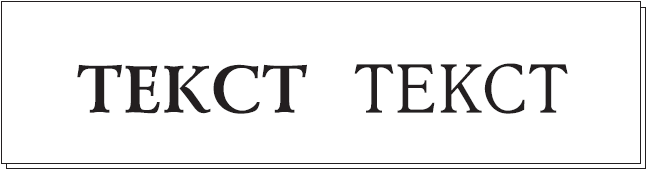
Если взять несколько разных гарнитур, будет хорошо видно, что при одной величине кегля они отличаются по видимому размеру (рис. 1.14). Это вызвано разным подходом дизайнеров, разным соотношением размеров заглавных и строчных букв. Неприятно, но факт – значение кегля приходится корректировать в зависимости от выбранной гарнитуры.

Рис. 1.14. Текст, набранный одним кеглем, но разными гарнитурами
Для любого дизайнера, часто работающего с текстом и стремящегося к совершенствованию своей работы, не лишним будет знать, как устроен шрифт. Нет, речь не о том, как создаются файлы электронных шрифтов, – техническим подробностям будет посвящен следующий подраздел.
Речь идет о том, как шрифты проектируются художниками и чем отличаются друг от друга. Ведь не секрет, что хотя и существует множество декоративных, рукописных, символьных шрифтов самых разнообразных начертаний, в то же время распространено большое количество гарнитур с засечками и рубленых.
Непосвященному может казаться, что они почти ничем не отличаются, однако дизайнеры, имеющие значительный опыт работы, легко различают разные гарнитуры и знают, что универсальных практически нет. Любой шрифт имеет свои особенности: он может подходить для оформления одного текста и быть неуместным в другом.
Наиболее распространенные гарнитуры имеют достаточно четко определенные сферы употребления, и о некоторых из них мы говорили в подразделе «Гарнитура». Однако, встретив новый или малоиспользуемый шрифт, дизайнер должен самостоятельно оценить, для чего он подходит, а для каких целей лучше подобрать другую гарнитуру. В этом решении дизайнер должен полагаться как на свой художественный вкус, так и на основные параметры рисунка шрифта, о которых мы сейчас будем говорить.
Отдельные символы, из которых состоит гарнитура, в свою очередь, могут быть разделены на элементы. Каждый штрих, каждая линия, составляющая букву, рисуются художником не потому, что «ему так захотелось». Скорее, как мы увидим, буквы собираются из типичных элементов, как из деталей конструктора.
Примечание
Разумеется, это правило не распространяется на многие рукописные и декоративные шрифты, где за основу берутся почерк или стилизованные элементы. При работе с акцидентными шрифтами художник располагает большей свободой творчества, что и позволяет им быть легко узнаваемыми и обладать неповторимой индивидуальностью.
Бессмысленно также искать типичные элементы в символьных шрифтах и в некоторых знаках стандартных шрифтов – например, в знаках препинания и специальных типографических символах.
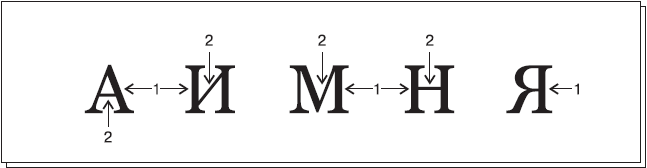
Главными элементами символов и букв являются основные и соединительные штрихи, показанные на рис. 1.15. В некоторых буквах эти элементы узнаются легко, а в некоторых (в первую очередь в буквах округлой формы) они не так бросаются в глаза, однако все равно присутствуют.

Рис. 1.15. Основные
В большинстве случаев основные штрихи являются более толстыми, чем соединительные, но традиции рисования шрифтов накладывают свой отпечаток, и на примере буквы «М» хорошо видно, что толщина штриха не всегда зависит от его роли в формировании буквы.
Некоторые художники считают, что округлые буквы состоят из двух штрихов (основного и дополнительного), соединенных вместе. Другие художники выделяют округлые штрихи в особую категорию.
Как вы, наверное, замечали, горизонтальные и вертикальные линии букв имеют неодинаковую толщину; точно так же округлые штрихи в буквах изменяют толщину в зависимости от направления штриха. Разница в толщине штрихов, идущих в разных направлениях, называется контрастностью шрифта.
Если разница в толщине хорошо заметна и вертикальные штрихи намного толще горизонтальных, то шрифт считается

Рис. 1.16. Контрастная
Штрихи некоторых шрифтов не отличаются по толщине, и такие шрифты называются

Рис. 1.17. Неконтрастные гарнитуры
Как правило, шрифты с засечками являются контрастными, а среди неконтрастных почти все – рубленые); хотя, конечно же, всегда можно найти исключения из правил.
На округлых штрихах, не имеющих резкого перехода от вертикали к горизонтали, утолщение линии называют

Рис. 1.18. Гарнитуры с вертикальной
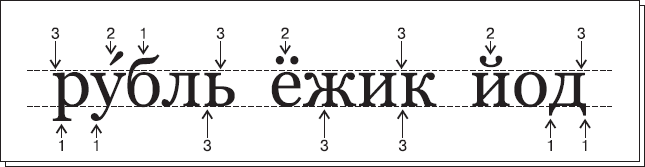
Дополнительные элементы символов – выносные элементы, диакритические знаки и засечки (рис. 1.19).

Рис. 1.19. Выносные элементы
Выносные элементы могут различаться по размеру, а диакритические знаки могут находиться на разном расстоянии от самого символа. Эти факторы влияют на минимальное расстояние между строками – если оно слишком мало, выносные элементы в соседних строках могут «зацепиться» друг за друга, что затрудняет беглое чтение, потому что форму буквы труднее узнать. В зависимости от формы и размера выносных элементов и диакритических знаков иногда необходимо увеличить расстояние между строками.
Хотя может показаться, что такой мелкий элемент, как засечки, не играет особой роли в восприятии шрифта, на самом деле это один из важнейших его признаков. Засечки определяют категорию шрифта – с засечками или рубленый. Художники даже различают шрифты с засечками по их форме и степени выступа. Мы не будем углубляться так далеко, просто отметим, что засечки могут быть как хорошо заметными, так и едва оформленными; в этом случае шрифт занимает как бы промежуточное положение между шрифтами с засечками и рублеными.
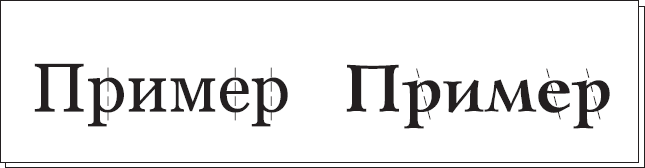
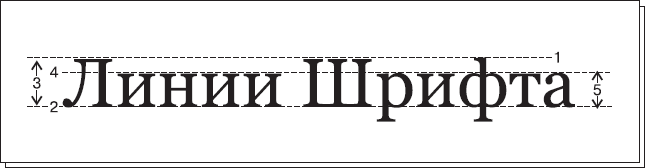
Выделяют также линии шрифта: они проходят по нижней границе символов и отдельно по верхним границам строчных и заглавных букв (рис. 1.20); выносные элементы и диакритические знаки за эти линии обычно выходят. Такие воображаемые линии используются при расчетах расстояния между строками, при компоновке текста и иллюстраций или других элементов оформления.

Рис. 1.20. Основные линии шрифта: верхняя линия прописных букв
Дополнительно в каждом символе предусмотрен так называемый межбуквенный просвет (рис. 1.21,

