фиксированном размере — например, 300?400, и свободное пространство мешает). Но эта модель уже морально устарела, так как пользователю всегда проще использовать стандартную навигацию, чем придуманную создателем сайта.
Для создания логического разделения на «проверенную» и «непроверенную» информацию. Скажем, серьезный аналитический сайт, дающий ссылку на какую-то страницу, содержимое которой он не контролирует, может открыть ссылку в новом окне. Но он обязан написать рядом с такой ссылкой что-то типа: «а вот это ссылка, которую можно изучить, но я за нее не отвечаю и буду открывать ее в новом окне».
Последний случай — единственный, по мнению автора, легитимный способ использования новых окон. Но предупреждение о том, что ссылка будет открыта в новом окне, обязательно. Потому что насильственная выдача информации без запроса со стороны пользователя называется спам.
2000
§ 46. Заставки на сайтах. Часть первая
Каждый день она входила и каждый день молилась о том, чтобы это ежедневное свидание сошло благополучно.
7 февраля 2000
Существуют страницы-заставки, выполняющие роль входной двери. На некоторых сайтах можно встретить первую страницу, которая не посвящена анонсам свежих материалов или перечню рубрик, а просто содержит красивую (или некрасивую) картинку.
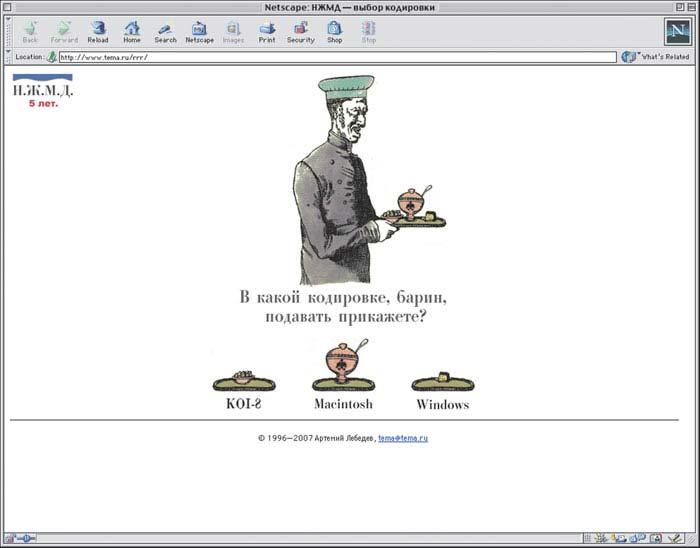
Впервые в рунете такая специальная заставка была применена 16 февраля 1996 года на сайте Н.Ж.М.Д…

В те дни не было автоматического определения кодировок (в известном автору пространстве, по крайней мере), и вообще все русские сайты в то время были на английском. Тогда для каждой кодировки (для «Виндоус», ДОСа, Маков и пр.) держалась своя отдельная копия сайта.
Изобретение подобной заставки служило прагматичной цели — обеспечить человека читабельным предбанником и быть уверенным, что тот не будет страдать от неправильной кашеобразной кириллицы.
Некоторые сайтостроители вообще делали сайты только в какой-либо одной кодировке.
Позднее получило распространение автоматическое определение кодировки. Но еще года два на сайтах надо было ставить ссылки на разные кодировки — многие посетители этим активно пользовались. Сегодня (года с двухтысячного точно) указывать кодировки на сайте считается дурным тоном, излишней заботой и забиванием головы бедному посетителю понятиями, от которых он весьма далек.
Заставки потеряли свой первоначальный смысл (направо пойдешь — КОИ найдешь). Теперь они нужны только на презентационных сайтах (и без всякого выбора кодировок). Потому что любой информационный сайт уже не должен задерживать пользователя лишней страницей.
Заставки призваны произвести на посетителя определенное впечатление, создать настроение. Они необходимы на сайтах, где информация не меняется никогда или обновляется крайне редко. Если человеку сайт понравится, он поставит закладку на главную (а не на заставочную) страницу. Информационный проект тоже попадает в закладки. Но в момент самого первого посещения зритель должен моментально погрузиться в поток информации. Если сайт с новостями будет предваряться увесистой картинкой, к нему не возникнет доверия как к оперативному источнику.
Ужасная манера — в качестве заставки вешать скриншот с основной страницы сайта. Это особенно раздражает тем, что посетитель невольно вчитывается в названия разделов, выбирает понравившийся, тыкает в него — и оказывается на странице, где еще раз нарисована вся навигация.
Правило: если нет стопроцентной уверенности в необходимости заставки, и есть сомнения в том, что она произведет должное впечатление на посетителя, заставку делать не надо.
§ 47. Заставки на сайтах. Часть вторая
Это было глухое отгороженное место, где лежали какие-то материалы.
Он неприступен словно крепость,
Словно цитадель,
Поскольку охраняют вход как засекреченный завод,
А может, строже?…
10 февраля 2000
Обсудим функциональность и смысловую нагрузку заставок.
Какие бывают заставки:
I. Простая графическая заставка, коллаж, фотография, анимация, являющаяся ссылкой на главную страницу с содержанием.
II. Флеш-заставка. Обычный презентационный ролик. Часто размещается временно — чтобы заставить всех посмотреть информацию, скажем, о скидках. Месяц повисит — и исчезнет.
III. Простая страница, на которой расположена информация о технических ограничениях (например, «Сайт работает только в первом ?Эксплорере? при разрешении 100?100») или предупреждение для несовершеннолетних.
IV. Любой набор информации — ссылки на свежие новости, анонсы продуктов, адреса.
Совершенно очевидно, что основная функция заставки (кроме информирования или создания настроения) — служить входом на сайт. Заставку надо делать так, чтобы вход был очевиден. К сожалению, некоторые сайтостроители этого не понимают. Все элементы заставочной страницы должны сопровождаться текстовыми ссылками на главную страницу (например, надписью «вход»).
Неправильно устраивать двери из кодировок. Во-первых, большинство современных пользователей уже не имеет представления о том, чем КОИ отличается от ДОСа. Во-вторых, нельзя заставлять человека совершать сложный выбор еще до того, как он чем-то заинтересовался на сайте. Ему проще уйти по кнопке «назад», чем задуматься о неочевидном выборе.
Хозяйке на заметку
В случае, когда на сайте используется флеш-заставка, обязательно надо давать ссылку «пропустить заставку». Потому что не всегда интересно несколько минут смотреть анимацию и слушать музыку, особенно если зрителя это достало еще в прошлое посещение (или уже достало в это). При повторном визите показывать флеш-заставку не нужно вообще. На основной странице надо обязательно дать ссылку на

