директорию.
Прошло много лет.
Кнопка «дом» присутствует теперь в любом браузере на одном и том же месте — на панели управления. Первоначальная функция дома утратила свое значение, и даже название места, куда вела кнопка, — домашняя страница — перестало ассоциироваться с кнопкой «дом». Домов стало много, это и есть повсеместно протянутая паутина.
Раньше как было? Сделаешь домашнюю страницу — это твой трамплин во внешний (или внутренний) мир. И кнопка удобная была под рукой, вела как раз домой. Сегодня кнопка с домиком стала удобной закладкой, доступной на панели управления, а не в списке излюбленных мест.
Алчные провайдеры, поставляющие браузеры новичкам, прописывают свой адрес в качестве домашнего. Сайты конкурируют за свое место под кнопкой — каждый хочет быть домом для пользователя.
Лирическое отступление
Кнопки «вперед» и «назад» помогают в навигации по сайту. Перезагрузкой можно обновить только текущую страницу. Кнопки печати, размера шрифта, просмотра исходного кода, а также стоп — все они работают с открытой в данный момент страницей.
Сегодня кнопка «дом» является фактически единственной на панели управления браузера, чья функция не связана со страницей, открытой в данный момент.
В идеальном интерфейсе браузера кнопка с домиком должна отправлять на главную страницу того сайта, который смотришь. Она должна быть неактивна, если пользователь находится как раз на главной странице сайта.
Можно так сделать? Не вопрос. Через несколько лет так и будет. (А заодно появится кнопка «инфо», которая будет открывать страницу с информацией о текущем сайте — сейчас ее очень не хватает.)
Но пока производители до этого не дошли, сайтостроители нашли альтернативу — для этой цели используется логотип наверху страницы. Де-факто это уже стало мировым стандартом.
Лирическое отступление
Еще один популярный вид ссылки на главную страницу — домик. Эта пиктограмма, ставшая самой распространенной в рунете, впервые была применена автором на сайте «Комстара» в начале 1997 года.

Делать ссылку с логотипа на главную («домашнюю») страницу — хорошо и правильно. Но при этом надо избегать самой часто распространенной ошибки (ради которой и написан этот параграф) — если мы находимся дома, то ссылки «на главную» там быть не должно. Это относится и к другим местам на сайте: любая ссылка подразумевает перемещение.
Один из основных законов ориентирования на вебе и гипертекстовой навигации: ничто не должно содержать ссылку на само себя.
См. также в «Техногрете»: Степан Резников. Правильные ссылки
§ 76. Два главных принципа построения интерфейсов
21 декабря 2001
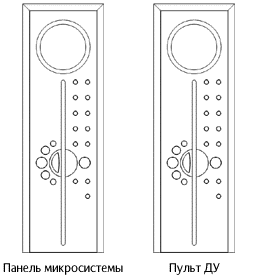
По своему управлению микросистема Radiotehnika R-100 принципиально отличается от всех музыкальных систем, представленных сегодня на рынке.

В Студии Лебедева придумана концепция с двумя идентичными пультами, каждый из которых работает как в режиме дистанционного управления, так и в качестве панели микросистемы.
В традиционном исполнении (как у всех остальных) пульт дистанционного управления значительно отличается от объекта, которым он управляет. Отличие, разумеется, не только внешнее, а в первую очередь интерфейсное.
Идеология управления R-100 построена на двух основополагающих принципах, применяемых студией во всех работах, связанных с проектированием интерфейсов.
Кнопки на стандартном усилителе могут располагаться в ряд и быть вытянутыми. На пульте к такому усилителю кнопки могут располагаться одна под другой и иметь круглую форму. Пульт может содержать элементы управления, отсутствующие на управляемом приборе, и наоборот.
А как быть, если элементы управления одной и той же функцией совершенно не похожи внешне? Регулятор громкости может быть в форме круглой ручки, в то время как на пульте управления ту же функцию выполняют две кнопки. Это не просто неудобно. Это создает очень большие психологические сложности, так как у пользователя не вырабатывается моторная память.
В R-100 эта проблема полностью решена.

Еще более серьезным упущением является отсутствие двусторонней связи пульта с объектом управления. Максимум, что достигнуто промышленностью сегодня, — возможность изменения состояния объекта с помощью пульта.
Мы можем увеличить уровень громкости — например, усилителя — дистанционно. Индикатор громкости на усилителе поменяет свое состояние, но на пульте это никак не отразится. Более того, из-за интерфейсных проблем производители техники вынуждены делать элементы управления дискретными (например, «звук +» и «звук ?» вместо одного плавного регулятора звука).
Теперь представим себе, что у нас и на пульте, и на объекте присутствует одинаковая ручка плавной регулировки звука. Мы закрываем рукой инфракрасный порт пульта и меняем уровень громкости. На объекте ничего не происходит. Теперь мы уберем руку с порта — что произойдет? Чье положение индикатора окажется приоритетным? Изменится ли звук до положения, установленного на пульте, или нет? Производители сегодня борются с этой дилеммой с помощью дискретности элементов управления. Именно поэтому, когда меломан на своем пульте выбирает пятый трек, лампочка этого трека загорается только на объекте, но не на пульте.
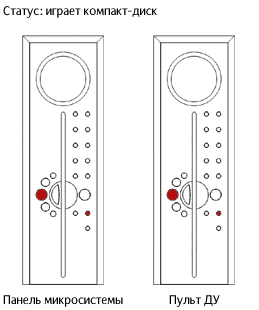
В R-100 эта проблема тoже полностью решена, так как обратная связь осуществляется по радио и обмен информацией происходит постоянно.

Оба вышеописанных принципа построения интерфейсов одинаково применимы как к железу, так и к софту.
Постоянство, предсказуемость и одинаковость поведения одного элемента управления должны присутствовать во всей системе. Еще лучше — во всех системах. Если мы меняем звук колесом, то регулировка звука везде должна производиться именно колесом, а не кнопками, рычагами, бегунками и пр. Именно поэтому плохо придумывать для сайтов нестандартные элементы управления, если можно использовать системные средства.
Человек знаком с десятком элементов интерфейса своей операционной системы и не станет осваивать новые способы управления только потому, что они присутствуют на сайте, который он видит впервые.
Системы с двусторонней связью актуальны в электронике и построении программных интерфейсов. Если мы изменили уровень звука на одной панели, то индикатор уровня звука должен поменяться на всех остальных панелях. Если панели одновременно видны, то изменения также должны быть одновременно представлены пользователю.

