Шаблоны должны соответствовать минимальному разрешению экрана 1024 х 768 пикселов с активной областью 960 х 650 пикселов. На странице должен располагаться стандартный рекламный блок размером 336 х 280 пикселов. Готовый проект должен соответствовать продуманному и спокойному образу бренда Designery.us; логотип должен находиться на видном месте. Необходимо использовать красный, черный и белый цвета.

Создание наброска
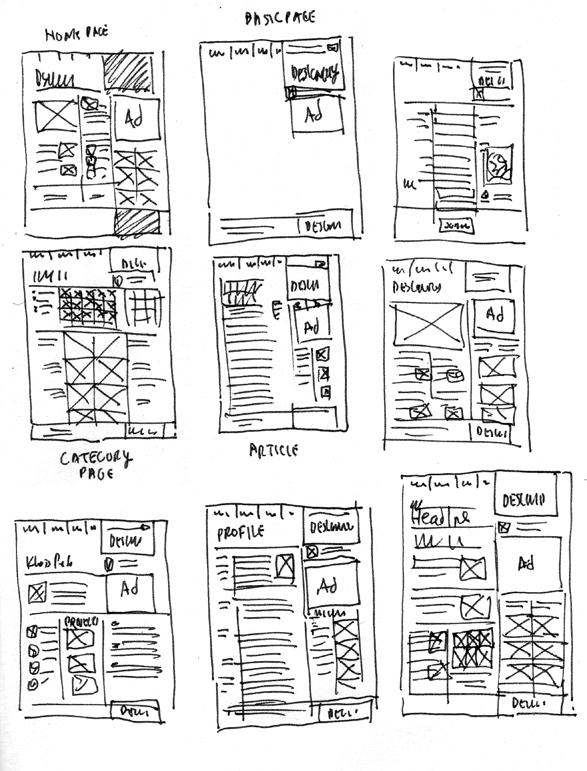
Как и любая творческая работа, дизайн сайта начинается с набросков. С помощью карандаша и бумаги можно быстро рассмотреть несколько разных подходов к общему дизайну сайта. И снова внимание акцентируется на четырех основных шаблонах. Достаточно создать наброски только этих страниц, но полезно при этом помнить и о шаблонах второстепенных страниц.
При создании набросков цель состоит не в том, чтобы нарисовать готовое решение, а в том, чтобы творчески осмыслить возможные варианты. Наброски должны быть быстрыми, простыми и небольшими – одного стандартного листа бумаги более чем достаточно для пяти-шести набросков. На данном этапе нет необходимости рисовать точную сетку или определять количество юнитов. Достаточно прикинуть количество колонок на странице, независимо от математической сложности расчета этих колонок. При создании набросков нужно чувствовать себя достаточно свободно, чтобы найти решения, способные придать сетке конкретный вид.
Такой творческий подход пригодится позднее, когда мы используем эти черновые наброски как руководство при создании сетки.
Следует отметить, что эти эскизы существенно отличаются от предложенных моделей: название сайта смещено вправо и занимает большую часть страницы, некоторые навигационные элементы изменены или объединены, а соотношение между элементами на странице и пустыми областями стало другим. Такая творческая интерпретация входит в сферу нашей ответственности. Недостаточно просто преобразовать модели, мы должны
Не забывайте, что создание набросков не обязательно является отдельным этапом процесса. Карандаш и бумага могут пригодиться даже позднее, после начального этапа, если потребуется вернуться и заново поработать над набросками с учетом непредвиденных проблем. Способность быстро анализировать возможные варианты бесценна на любом этапе работы дизайнера.
Создание сетки
Создание колоночной сетки (юниты)
В книжном дизайне размер юнитов и колонок ограничен параметрами страницы. Окончательный размер печатной страницы, плаката или рекламного щита напрямую влияет на расчет сетки. В веб-дизайне окно браузера, самый близкий аналог листа бумаги, не имеет постоянных размеров. Именно здесь строгое ограничение, приведенное в главе 3, окажет неоценимую помощь. В нашем проекте рекламный блок является обязательным условием и поэтому служит удобной основой для дизайна в целом. Не забывайте, что наша работа строится на ограничениях.
Чтобы превратить примерные колонки, существующие на эскизах, в реальную, математически точную сетку, можно использовать любое из известных веб-средств, позволяющее найти решение мгновенно, но для принятия важнейших решений я использую метод проб и ошибок.


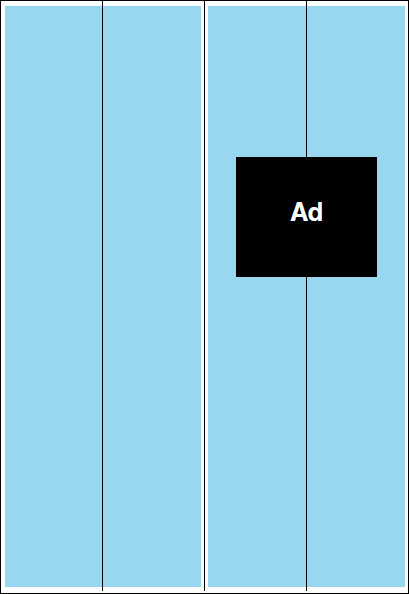
Давайте разобьем страницу на простые и понятные блоки. На набросках видны три области – левая почти в два раза больше правой. Ширина области просмотра составляет 960 пикселов, значит, страницу можно разделить на три колонки по 320 пикселов каждая.
Такое соотношение стало бы изящной основой для сетки, но одной колонки будет недостаточно для размещения рекламного блока шириной 336 пикселов. Можно уменьшить левую область и увеличить правую, но в таком случае наша сетка станет непродуманной, и впоследствии возникнут проблемы. Наша цель – создать
Давайте добавим поля шириной 5 пикселов справа и слева от рекламного блока, чтобы отделить его от краев колонок. Таким образом, ширина крайне правой области должна быть не менее 346 пикселов. Умножив это значение на три, получим 1038 пикселов, что превышает максимальную ширину области просмотра, а ведь мы еще не учли промежутки между колонками. Структура, состоящая из трех колонок, была бы простым решением, но наша задача требует более тонких расчетов.
Следующий простой вариант – разделить страницу на четыре колонки шириной 240 пикселов каждая. Это позволит нам объединить два крайних правых блока в одну колонку шириной 480 пикселов. Такого значения достаточно для размещения рекламного блока, но это больше, чем нужно.
К тому же, оба левых блока станут слишком узкими для использования в качестве колонок. Логичное соотношение 2:1 будет нарушено.


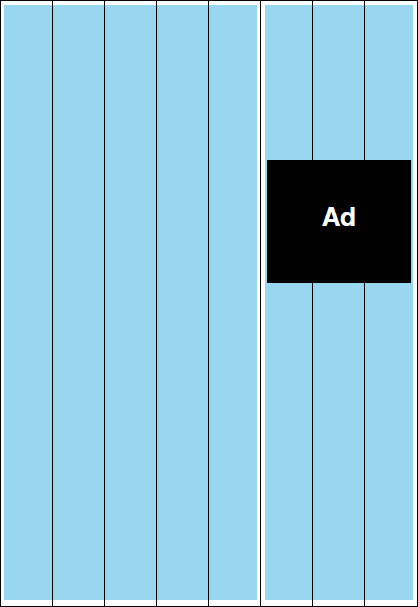
С другой стороны, количество юнитов и колонок, кратное четырем, часто позволяет найти правильное решение, даже если сами по себе они не годятся для работы. (На самом деле, большинство эффективных решений построены из четырех, восьми или шестнадцати колонок, и это нужно учитывать при создании новых сеток.) Если разделить страницу на 8 юнитов по 120 пикселов каждый, можно будет объединить 3 юнита в колонку шириной 360 пикселов, что идеально подойдет для рекламного блока. Ширина левой области составит 600 пикселов, поэтому исходное соотношение 2:1 сохраняется, и в этой области можно разместить основной текст статьи. Но левая область будет состоять из 5 юнитов – не слишком удачное число, если нам потребуется дальнейшее разделение.
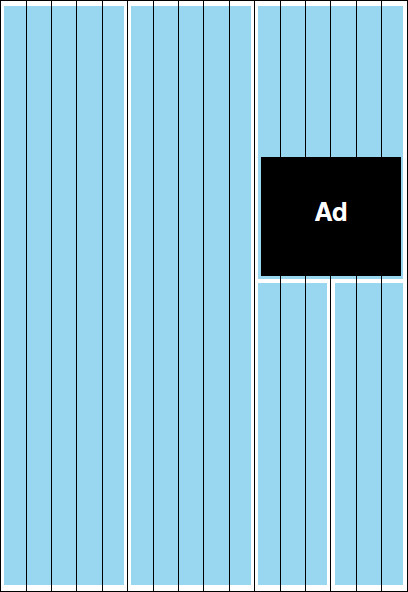
Непродуманным решением является разбиение левой области на 2 колонки по 300 пикселов каждая. По сути, мы так и поступим, но эту возможность следует использовать для принятия более обдуманного решения. Разделив 8 блоков сетки шириной 120 пикселов на 16 блоков шириной 60 пикселов каждый, мы получим более тонкую сетку колонок. Теперь левую область можно разделить на 2 колонки по 5 юнитов каждая, а правая область будет состоять из 6 юнитов либо, если понадобится дальнейшее разделение, 2 колонок по 3 юнита каждая.

Шестнадцать юнитов делают сетку не только более сложной, но и более структурированной, что нам пригодится позднее. Более того, общее количество блоков кратно четырем, что соответствует правилу, приведенному в главе 3: «Чем проще сетка, тем она эффективнее». Это правило гласит, что сетки должны быть как можно более простыми с математической точки зрения, то есть юниты должны объединяться в колонки на основе простых расчетов, которые можно произвести в уме. Шестнадцать блоков шириной 60 пикселов каждый дают в сумме 960 пикселов, создавая тем самым удобную математическую основу. Мы знаем, что 2 юнита имеют ширину 120 пикселов, 3 юнита – 180 пикселов и т. д.
Математическая выгода такой основы становится еще более очевидной, когда мы начинаем учитывать промежутки. Между юнитами нужны промежутки, поэтому при объединении блоков в колонки справа от полученной колонки образуется промежуток, размер которого можно рассчитать. Если ширина промежутка должна составлять 10 пикселов, то, вычитая это значение из ширины юнита, мы получим 16 юнитов шириной 50 пикселов, что еще больше упрощает расчеты.

