растровой графики позволяет нам работать с изображением как с настоящим рисунком, использовать инструменты, имитирующие настоящие карандаши, кисти и т. д.
Говоря о достоинствах и недостатках растровой графики (и сравнивая ее, естественно, с векторной), нужно отметить следующие моменты:
• растровая графика чрезвычайно чувствительна к изменению размера рисунка, и масштабировать ее затруднительно;
• изменения, вносимые в растровую графику, не обратимы;
• хранение и обработка файлов растровой графики требует больших объемов памяти.
Те из наших читателей, кто имеет опыт работы с графическими редакторами, вероятно, уже насторожились, прочитав эти три пункта: их опыт может противоречить сказанному. Чтобы устранить это кажущееся недоразумение, разберем каждый пункт.
Говоря о том, что растровая графика чувствительна к изменению размеров, нельзя преуменьшать: это самая большая и, к сожалению, нерешаемая проблема. При увеличении растрового рисунка пикселы, из которых он состоит, увеличиваются вместе с ним. Мы говорили, что иллюзия цельного изображения связана с малым размером пикселов – так что по мере их увеличения иллюзия становится все менее убедительной, и в конце концов мы уже не сможем сосредоточиться на изображении в целом, поскольку большие пикселы будут отвлекать.
Типичный пример такого увеличенного изображения вы можете видеть на рис. 1.2: хотя изображение на рисунке и вполне узнаваемое, но не заметить огромные квадраты пикселов просто невозможно, и красивым такое изображение не назовешь. В то же время изображение на рис. 1.1 выглядит аккуратным, ровным и никаких пикселов не заметно.
Раскроем маленький секрет:
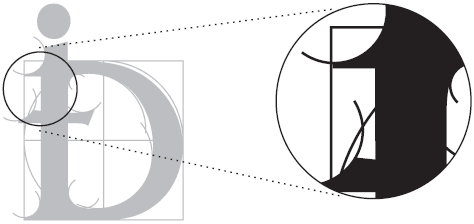
Векторная графика превращается в растровую «в последний момент», и математические формулы, из которых состоит изображение, грубо говоря, просто «просчитываются» с более высокой точностью. Поэтому увеличить векторный рисунок очень просто, и качество его будет по-прежнему высоким (рис. 1.3), а при увеличении растрового рисунка качество наверняка ухудшится, поскольку станут заметны отдельные пикселы (рис. 1.4).

Рис. 1.3. Векторное изображение и его увеличенный фрагмент

Рис. 1.4. Растровое изображение и его увеличенный фрагмент
Отсюда мы можем вывести, что чем меньше пикселы, тем лучше для изображения – и это правило будет вполне верным (хотя, конечно, как мы узнаем в главе 3, не имеет смысла уменьшать пикселы до размеров атома). Если же пикселы слишком велики, то изображение будет выглядеть некрасивым и неестественным. Это правило можно и перефразировать: чем больше пикселов присутствует в изображении, тем выше его качество.
Изменяя размеры растрового изображения, графический редактор использует различные математические технологии, чтобы компенсировать потерю качества при увеличении. Мы подробнее рассмотрим эти технологии в главе 3.
Вторым пунктом наших «претензий» к растровой графике было то, что изменения, вносимые в рисунок, не обратимы. Читатели, имеющие опыт работы в графических редакторах, сразу же подумают о командах отмены действий – и немного ошибутся. Необратимость действий проявляется в первую очередь в том, что, отредактировав растровое изображение (например, покрасив все в зеленый цвет) и сохранив его, мы потом не сможем вернуться к исходному варианту.
После сохранения все изменения, внесенные в изображение, остаются в нем навсегда – и если вы при редактировании удалили или «закрасили» какую-то его часть, то с ней можно попрощаться. Уничтоженный фрагмент нельзя «проявить» или «вытащить» из-под слоя краски, вся информация о нем была удалена. Команды отмены действий, которые предлагают нам графические редакторы, никак не связаны с собственно растровой графикой. Вместо этого
Особенно актуальным этот недостаток становится, если вы работали с векторной графикой. Поскольку по задумке своей векторный рисунок состоит из отдель ных объектов, редактирование его почти всегда обратимо – смещенный объект можно вернуть на старое место, а если один объект закрывает собой другой, то нижний, скрытый объект никуда не пропадает, его просто не видно.
Как мы узнаем из последующих разделов, с развитием векторной графики подобный подход заимствовали и растровые редакторы – в профессиональных программах вы можете хранить растровые изображения на отдельных
Наконец, последней «претензией» к растровой графике были большие объемы памяти, которых она требует. И действительно, с этим недостатком ничего не поделаешь. Мы сами вывели принцип, согласно которому большее количество пикселов означает более высокое качество изображения. Информация о каждом пикселе (его цвет) хранится в памяти компьютера отдельно, и чем больше пикселов, тем больше памяти для этого нужно. Высококачественные изображения больших форматов (например, для настенных календарей) иногда могут занимать
А вот векторная графика обычно куда компактнее. Размер ее файлов определяется не размером изображения, а его сложностью – чем больше объектов использовано в изображении, тем больше информации требуется сохранить. Однако редкий векторный рисунок, пусть даже сложный, занимает даже десять мегабайт – обычно они довольствуются куда более скромными значениями.
Глава 2
Теория цвета
• Цветовая модель RGB
• Цветовая модель CMYK
• Цветовая модель L*a*b
• Цветовая модель HSB
• Цветовой режим Grayscale (Оттенки серого)
• Индексированный цветовой режим
• Цветовой режим Monochrome (Монохромный)
Как мы уже говорили, растровый рисунок состоит из отдельных пикселов, а каждый пиксел хранит только одно значение: свой цвет. Поэтому не будет преувеличением, если мы скажем, что принципы и способы хранения цветов составляют самую суть растровой графики.
Применительно к компьютерной графике слово «цвет» означает не совсем то, что мы привыкли подразумевать в обычной речи. В компьютерной графике черный – это цвет, и белый – это цвет, и серый – такой же цвет, как и зеленый с красным.
Для записи цвета пиксела используются, разумеется, цифровые значения – в компьютере все в итоге сводится к цифрам. Соответственно, существуют и разные
В зависимости от принципа, по которому информация о цвете превращается в набор цифр, принято

