шрифт изначально страшен, ему не помогут никакие похудательные или утолстительные диеты. Если шрифт хорош, его рисунок нельзя трогать — будет гарантированно хуже. (С этим хорошо знакомы дизайнеры, попытавшиеся на досуге превратить набранное слово в «логотип» — какую часть буквы ни измени, получается плохо.)
Шрифт можно без серьезного ущерба для восприятия ужать на один-два процента. Это иногда оказывается полезным, чтобы абзац уместился на полосе.
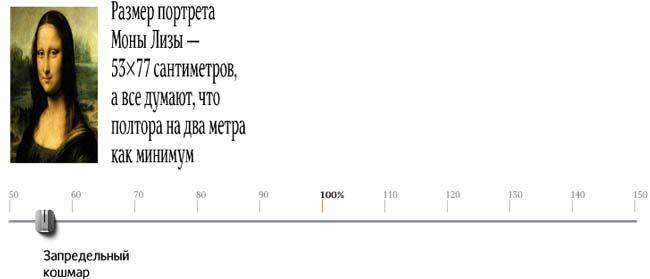
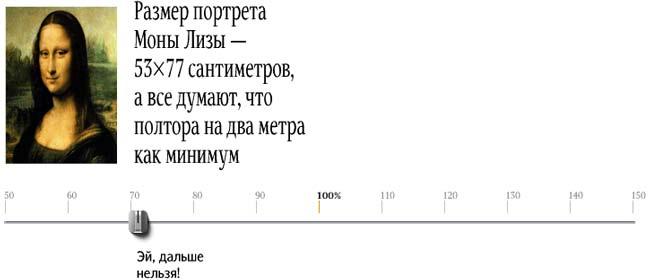
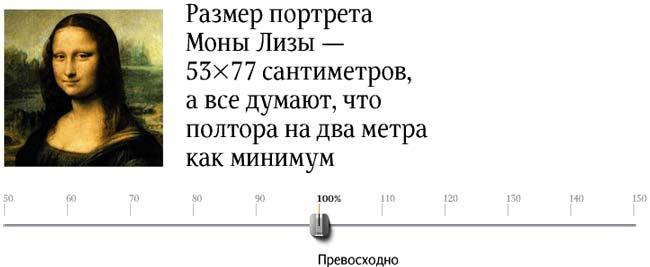
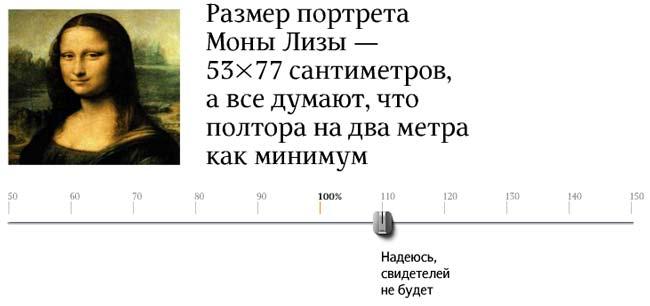
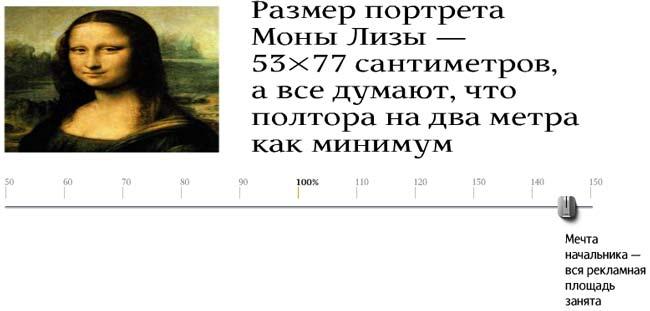
Для натренировки зрения дизайнерам (и заказчикам) предлагается взять собственную фотографию и искажать ее вместе со шрифтом. Когда искажения станут заметны на лице, тогда же нужно перестать портить шрифт.





Человек, разбирающийся в шрифтах, так же веселится при виде распухших в два раза букв, как ребенок при виде своего отражения в комнате смеха.
§ 135. Неформальная типографика
Олден Уитмен. Какое место вы отводите себе среди писателей (ныне здравствующих) и писателей недавнего прошлого?
Владимир Набоков. Я часто думаю, что должен существовать специальный типографский знак, обозначающий улыбку, — нечто вроде выгнутой линии, лежащей навзничь скобки, именно этот значок я поставил бы вместо ответа на ваш вопрос.
Интервью в апреле 1969 года (перевод А. Г. Николаевской). Опубликовано в сборнике
4 июня 2006
Типографические приемы можно условно разделить на формальные и неформальные. Первые применяются в серьезных газетах, журналах и книгах. Вторые — в различных средствах персональной коммуникации и в сети.
Употребление неформальных приемов на традиционных носителях может значительно разнообразить жизнь.
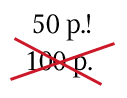
Этот прием первыми открыли рекламисты, перечеркивавшие «старую» цену. Рядом писалась более низкая цена, а старая оставалась для сравнения. Естественно, зритель видит и ту, и другую.

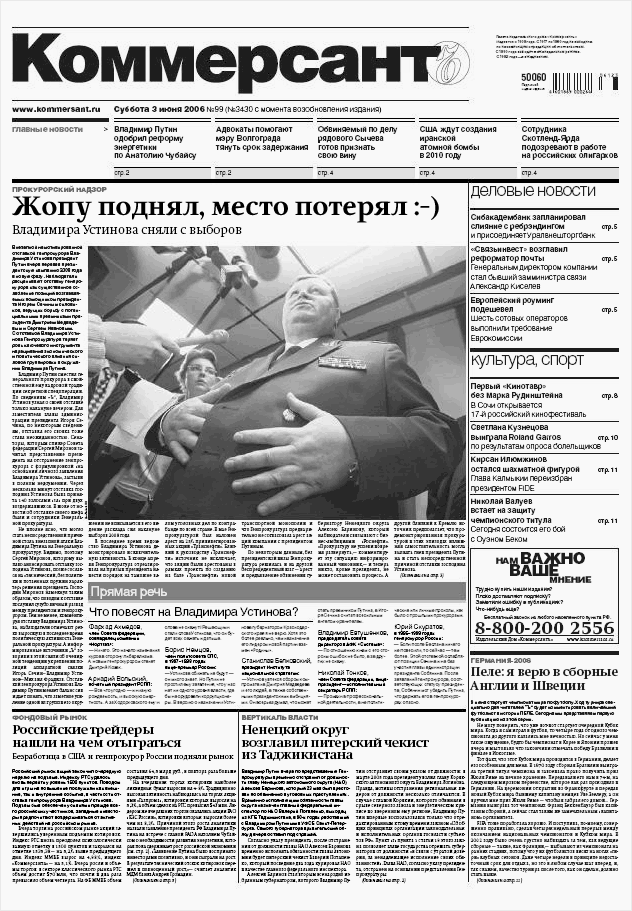
Выделение подразумеваемого смысла зачеркиванием стало в последние пару лет очень популярным среди
Зачеркивание прекрасно смотрелось бы в рекламном или газетном заголовке, не говоря уже о простом книжном тексте.

Любые попытки разметить текст маркерами настроения до недавнего времени не увенчались успехом. Сегодня в текстах применяются только два знака, определяющие эмоции — вопросительный и восклицательный. Многоточие, применяемое в качестве знака растерянности или барабанной дроби перед банальным сообщением (любимый журналистский штамп) с натяжкой можно считать обозначением настроения.
Смайлики, уже лет двадцать активно использующиеся в электронной переписке, появляются в печати в двух случаях: в статьях про смайлики или в идиотской молодежной прессе.
Смайлики незаслуженно считаются второсортным выразительным приемом:-(
Когда они состоят из знаков препинания — перед нами настоящий, чистый, классический типографский прием по всем формальным признакам (римские цифры тоже изначально не из латинских букв состояли). Поэтому их можно и нужно использовать:-)
Но когда мы встречаем смайлики, вставленные в текст в виде картинок (особенно — анимированных), можно с уверенностью сказать — мы нечаянно попали на форум дегенератов  .
.
Уместно поставленный смайлик однозначно укажет на приподнятое настроение автора и поможет избежать мордобоя в случае рискованного заявления.

Разумеется, применение зачеркивания и смайликов ни в коей мере не может служить заменой остроумию и умению передавать смысл.
§ 136. Теория близости
24 августа 2006
Наша теория близости звучит так: объекты, расположенные близко друг к другу, воспринимаются связанно. Этот простой принцип лежит в основе всякого осмысленного дизайна. Без понимания этого принципа работают тысячи дизайнеров во всем мире, из-за чего получаются довольно прочные фундаменты, на которых стоят бессмысленные сооружения.
См. также
Дизайн начинается с расположения объектов в двух- или трехмерном пространстве. Это фундамент. Дальше начинаются смысловые конструкции.
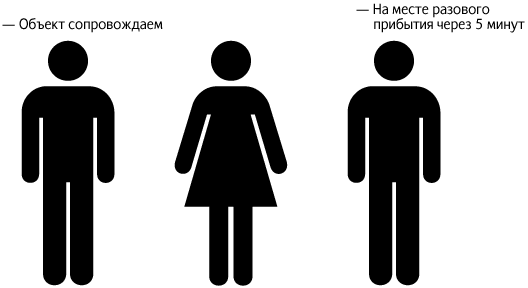
Проще всего проиллюстрировать принцип близости можно расстоянием между людьми. Тут Ж находится посередине между двумя М, и нельзя определить, к которому она ближе:

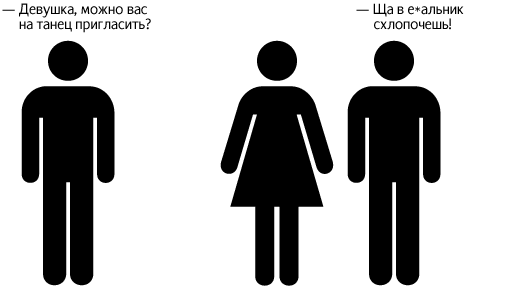
А тут по расположению совершенно очевидно, что Ж вместе с правым М:

На практике нарушение принципа «рядом, потому что связано» встречается в любых дизайнерских работах, начиная с обычной верстки. Например, очень часто размещают заголовок таким образом, что сверху и снизу расстояние до абзацев оказывается одинаковым. Хотя читатель в большинстве случаев в состоянии сообразить, к чему относится заголовок, лучше потратить его читательское внимание на содержание, а не на расшифровку формы. Заголовок всегда должен быть привязан к своему абзацу:

Вот, например, неизвестный автор непреднамеренно объединил два разных указателя:


