</head>
<body bgcolor=lightblue>
<form name='myForm'>
<input type='text' name='myText' value='bla bla bla'>
<input type='button' name='button1' value='Button 1'
onClick='first()'>
<br>
<input type='checkbox' name='myCheckbox' CHECKED>
<input type='button' name='button2' value='Button 2'
onClick='second()'>
</form>
<p><br><br>
<script language='JavaScript'>
<!- hide
document.write('The background color is: ');
document.write(document.bgColor + '<br>');
document.write('The text on the second button is: ');
document.write(document.myForm.button2.value);
// — >
</script>
</body>
</html>
Объект
Кроме объектов window и document в JavaScript имеется еще один важный объект — location. В этом объекте представлен адрес загруженного HTML- документа. Например, если Вы загрузили страницу
Впрочем, для нас гораздо более важно, что Вы имеете возможность записывать в
<form>
<input type=button value='Yahoo'
onClick='location.href='http://www.yahoo.com'; '>
</form>
Часть 3: Фреймы
Создание фреймов
Один из часто задаваемых вопросов — как фреймы и JavaScript могут работать вместе. Сначала я хотел бы объяснить, что такое фреймы и для чего они могут использоваться. Затем мы рассмотрим, как можно использовать JavaScript совместно с фреймами.
В общем случае окно браузера может быть разбито в несколько отдельных фреймов. Это означает, что фрейм определяется как некое выделенное в окне браузера поле в форме прямоугольника. Каждый из фреймов выдает на экран содержимое собственного документа (в большинстве случаев это документы HTML). Таким образом, Вы можете, к примеру, создать два фрейма. В первый такой фрейм Вы можете загрузить 'домашнюю страницу' фирмы Netscape, а во второй — фирмы Microsoft.
Хотя создание фреймов является задачей языка HTML, я бы хотел все же описать здесь основные моменты этого процесса. Для создания фреймов Вам необходимо два тэга: <frameset> и <frame>. HTML-страница, создающая два фрейма, в общем случае может выглядеть следующим образом:
<html>
<frameset rows='50 %,50 %'>
<frame src='page1.htm' name='frame1'>
<frame src='page2.htm' name='frame2'>
</frameset>
</html>
В результате будут созданы два фрейма. Вы можете заметить, что во фрейме <frameset> мы используем свойство
Если Вы хотите, чтобы документы располагались не друг над другом, а рядом то, Вам следует в тэге <frameset> писать
Любому фрейму можно присвоить уникальное имя, воспользовавшись в тэге <frame> атрибутом
При создании web-страниц Вы можете использовать несколько вложенных тэгов <frameset>. Следующий пример я нашел в документации, предоставляемой фирмой Netscape, (и слегка изменил его):
<frameset cols='50 %,50 %'>
<frameset rows='50 %,50 %'>
<frame src='cell.htm'>
<frame src='cell.htm'>
</frameset>
<frameset rows='33 %,33 %,33 %'>
<frame src='cell.htm'>
<frame src='cell.htm'>
<frame src='cell.htm'>
</frameset>
</frameset>
Вы можете задать толщину границы между фреймами, воспользовавшись в тэге <frameset> параметром
Запись border=0 означает, что Вы не хотите, чтобы между тэгами имелась какая-либо граница (в Netscape 2.x такой механизм не работает).

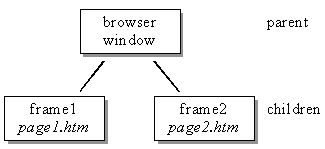
В вершине иерархии находится окно браузера (browser window). В данном случае он разбито на два фрейма. Таким образом, окно, как объект, является родоначальником, родителем данной иерархии (parent), а два фрейма — соответственно, его потомки (children). Мы присвоили этим двум фреймам уникальные имена —

