С помощью скрипта можно решить следующую задачу: допустим посетитель активирует некую ссылку в первом фрейме, однако соответствующая страница должна загружаться не в этот же фрейм, а в другой. Примером такой задачи может служить составление меню (или навигационных панелей), где один фрейм всегда остается неизменным, но предлагает посетителю несколько различных ссылок для дальнейшего изучения данного сайта.
Чтобы решить эту задачу, мы должны рассмотреть на три случая:
· главное окно/фрейм получает доступ к фрейму-потомку
· фрейм-потомок получает доступ к родительскому окну/фрейму
· фрейм-потомок получает доступ к другому фрейму-потомку
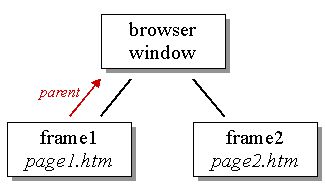
С точки зрения объекта «окно» (window) два указанных фрейма называются
frame2.document.write('Это сообщение передано от родительского окна.');

В некоторых случаях Вам понадобится, находясь во фрейме, получать доступу к родительскому окну. Например, это бывает необходимо, если Вы хотите при следующем переходе избавиться от фреймов. В таком случае удаление фреймов означает лишь загрузку новой страницы вместо содержавшей фреймы. В нашем случае это загрузка страницы в родительское окно. Сделать это нам поможет доступ к родительскому-
parent.location.href= 'http://…';

И наконец, очень часто Вам придется решать задачу обеспечения доступа с одного фрейма-потомка к другому такому же фрейму-потомку. Итак, как можно, находясь в первом фрейме, записать что-либо во второй — то есть, которой командой следует воспользоваться на HTML-странице
parent.frame2.document.write('Привет, это вызов из первого фрейма.');

Навигационные панели
Давайте рассмотрим, как создаются навигационные панели. В одном фрейме мы создаем несколько ссылок. Однако, если посетитель активирует какую- либо из них, соответствующая страница будет помещена не в тот же самый фрейм, а в соседний.
Сперва нам необходимо написать скрипт, создающий указанные фреймы. Такой документ выглядит точно так же, как и тот, что мы рассматирвали ранее в этой части описания:
<html>
<frameset rows='80 %,20 %'>
<frame src='start.htm' name='main'>
<frame src='menu.htm' name='menu'>
</frameset>
</html>
Здесь
<html>
<head>
<script language='JavaScript'>
<!- hide
function load(url) {
parent.main.location.href= url;
}
// — >
</script>
</head>
<body>
<a href='javascript: load('first.htm')'>first</a>
<a href='second.htm' target='main'>second</a>
<a href='third.htm' target='_top'>third</a>
</body>
</html>
Здесь Вы можете увидеть несколько способов загрузки новой страницы во фрейм
<a href='javascript: load('first.htm')'>first</a>
Как Вы можете видеть, вместо явной загрузки новой страницы мы предлагаем браузеру выполнить некую команду на языка JavaScript — для этого мы всего лишь должны воспользоваться параметром
function load(url) {
parent.main.location.href= url;
}
Здесь Вы можете увидеть, что внутри скобок написано

