функции заносится в переменную
Во второй ссылке присутствует параметр
И на примере третьей ссылки Вы можете видеть, как с помощью
А если Вы хотите избавиться от фреймов с помощью функции
Итак, который способ Вам следует выбрать? Это зависит от вашего скрипта и от того, что собственно Вы хотите сделать. Параметр
function loadtwo() {
parent.frame1.location.href= 'first.htm';
parent.frame2.location.href= 'second.htm';
}
Если же Вы хотите сделать функцию более гибкой, то можете воспользоваться возможностью передачи переменной в качестве аргумента. Результат будет выглядеть как:
function loadtwo(url1, url2) {
parent.frame1.location.href= url1;
parent.frame2.location.href= url2;
}
После этого можно организовать вызов функции: loadtwo('first.htm', 'second.htm') или loadtwo('third.htm', 'forth.htm'). Очевидно, передача аргументов делает Вашу функцию более гибкой. В результате Вы можете использовать ее многократно и в различных контекстах.
Часть 4: Окна и динамически создаваемые документы
Создание окон
Открытие новых окон в браузере — грандиозная возможность языка JavaScript. Вы можете либо загружать в новое окно новые документы (например, те же документы HTML), либо (динамически)
Приводимый далее скрипт открывает новое окно браузера и загружает в него некую web-страничку:
<html>
<head>
<script language='JavaScript'>
<!- hide
function openWin() {
myWin= open('bla.htm');
}
// — >
</script>
</head>
<body>
<form>
<input type='button' value='Открыть новое окно' onClick='openWin()'>
</form>
</body>
</html>
В представленном примере в новое окно с помощью метода open() записывается страница
Заметим, что Вы имеете возможность управлять самим процессом создания окна. Например, Вы можете указать, должно ли новое окно иметь строку статуса, панель инструментов или меню. Кроме того Вы можете задать размер окна. Например, в следующем скрипте открывается новое окно размером 400x300 пикселов. Оно не имеет ни строки статуса, ни панели инструментов, ни меню.
<html>
<head>
<script language='JavaScript'>
<!- hide
function openWin2()
{myWin= open('bla.htm', 'displayWindow',
'width=400,height=300,status=no,toolbar=no,menubar=no');
}
// — >
</script>
</head>
<body>
<form>
<input type='button' value='Открыть новое окно' onClick='openWin2()'>
</form>
</body>
</html>
Как видите, свойства окна мы формулируем в строке
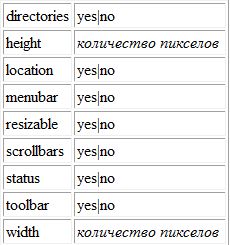
Список свойств окна, которыми Вы можете управлять: