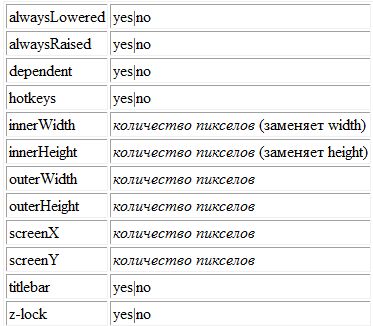
В версии 1.2 языка JavaScript были добавлены некоторые новые свойства (то есть в Netscape Navigator 4.0). Вам не следует пользоваться этими свойствами, готовя материалы для Netscape 2.x, 3.x или Microsoft Internet Explorer 3.x, поскольку эти браузеры не понимают языка 1.2 JavaScript. Новые свойства окон:

В представленном примере в новое окно с помощью метода open() записывается страница
Вы можете найти толкование этих свойств в описании языка JavaScript 1.2. В дальнейшем я для некоторых из них дам разъяснение и примеры использования.
Например, теперь с помощью этих свойств Вы можете определить, в каком месте экрана должно находиться вновь открываемое окно. Работая со старой версией языка JavaScript, Вы не смогли бы этого сделать.
Имя окна
Как видите, открывая окна, мы должны использовать три аргумента:
myWin= open('bla.htm', «displayWindow»,
'width=400,height=300,status=no,toolbar=no,menubar=no');
А для чего нужен второй аргумент? Это имя окна. Ранее мы видели, как оно использовалось в параметре target. Так, если Вы знаете имя окна, то можете загрузить туда новую страницу с помощью записи
<a href='bla.html' target='displayWindow'>
При этом Вам необходимо указать имя соответствующего окна (если же такого окна не существует, то с этим именем будет создано новое).
Обратите внимание, что
Закрытие окон
Вы можете также закрывать окна с помощью языка JavaScript. Чтобы сделать это, Вам понадобится метод close(). Давайте, как было показано ранее, откроем новое окно. И загрузим туда очередную страницу:
<html>
<script language='JavaScript'>
<!- hide
function closeIt() {
close();
}
// — >
</script>
<center>
<form>
<input type=button value='Close it' onClick='closeIt()'>
</form>
</center>
</html>
Начало формы
Конец формы
Если теперь в новом окне Вы нажмете кнопку, то оно будет закрыто.
open() и close() — это методы объекта window. Мы должны помнить, что следует писать не просто
Динамическое создание документов
Теперь мы готовы к рассмотрению такой замечательной возможности JavaScript, как динамическое создание документов. То есть Вы можете разрешить Вашему скрипту на языке JavaScript самому создавать новые HTML-страницы. Более того, Вы можете таким же образом создавать и другие документы Web, такие как VRML-сцены и т. д. Для удобства Вы можете размещать эти документы в отдельном окне или фрейме.
Для начала мы создадим простой HTML-документ, который покажем в новом окне. Рассмотрим следующий скрипт.
<html>
<head>
<script language='JavaScript'>
<!- hide
function openWin3() {
myWin= open('', «displayWindow»,
'width=500,height=400,status=yes,toolbar=yes,menubar=yes');
// открыть объект document для последующей печати
myWin.document.open();
// генерировать новый документ
myWin.document.write('<html><head><title>On-the-fly');
myWin.document.write('</title></head><body>');
myWin.document.write('<center><font size=+3>');
myWin.document.write('This HTML-document has been created ');
myWin.document.write('with the help of JavaScript!');
myWin.document.write('</font></center>');
myWin.document.write('</body></html>');
// закрыть документ — (но не окно!)
myWin.document.close();
}
// — >
</script>
</head>
<body>
<form>
<input type=button value='On-the-fly' onClick='openWin3()'>
</form>
</body>
</html>
Начало формы
Конец формы
Давайте рассмотрим функцию winOpen3 (). Очевидно, мы сначала открываем новое окно браузера. Поскольку первый аргумент функции open() — пустая

